sncf
connect
Réalisation du nouveau site et de l’application SNCF Connect pour le leader français du transport et des mobilités en fusionnant deux applications aux usages différents tout en incluant des forts critères d’accessibilité.
Role
Product Designer
Directeur Artistique
Support
Web, Mobile
Secteur
Mobility, Transport
Année
2021 — 2022
l’objectif
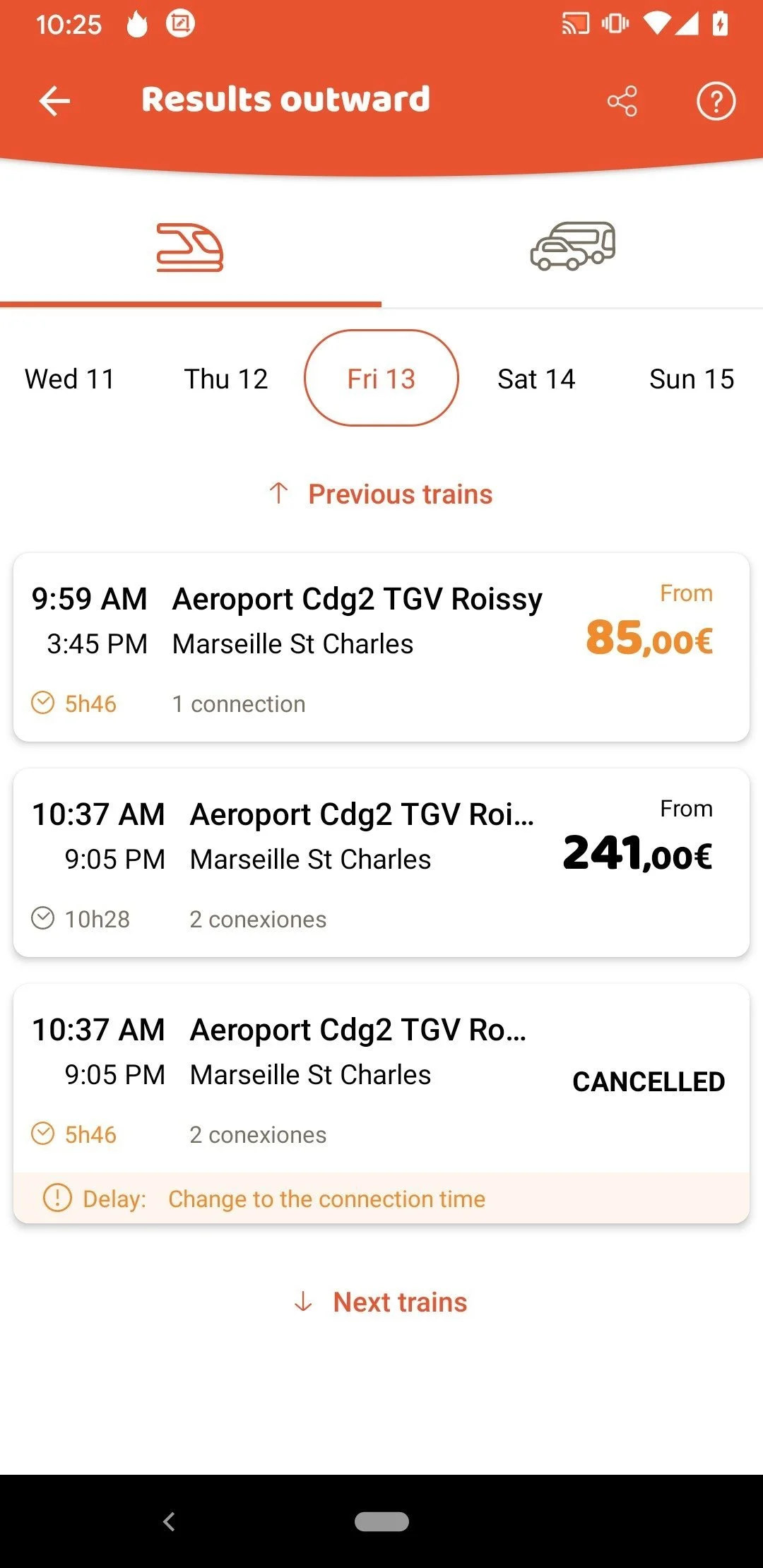
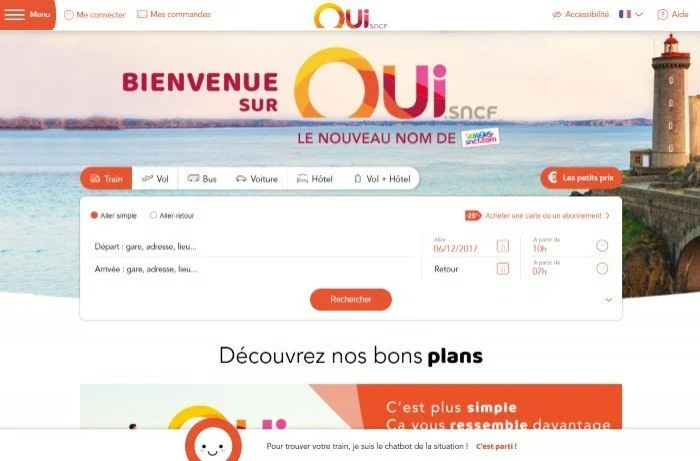
Créer une seule application qui regroupe l’ensemble des services proposés par Oui.sncf, pour réserver un billet de train et l’Assistant SNCF pour s’informer sur l’état du trafic et proposer le meilleur itinéraire.
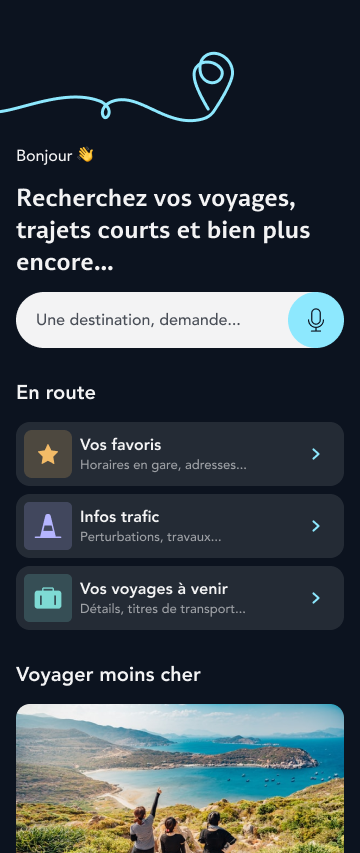
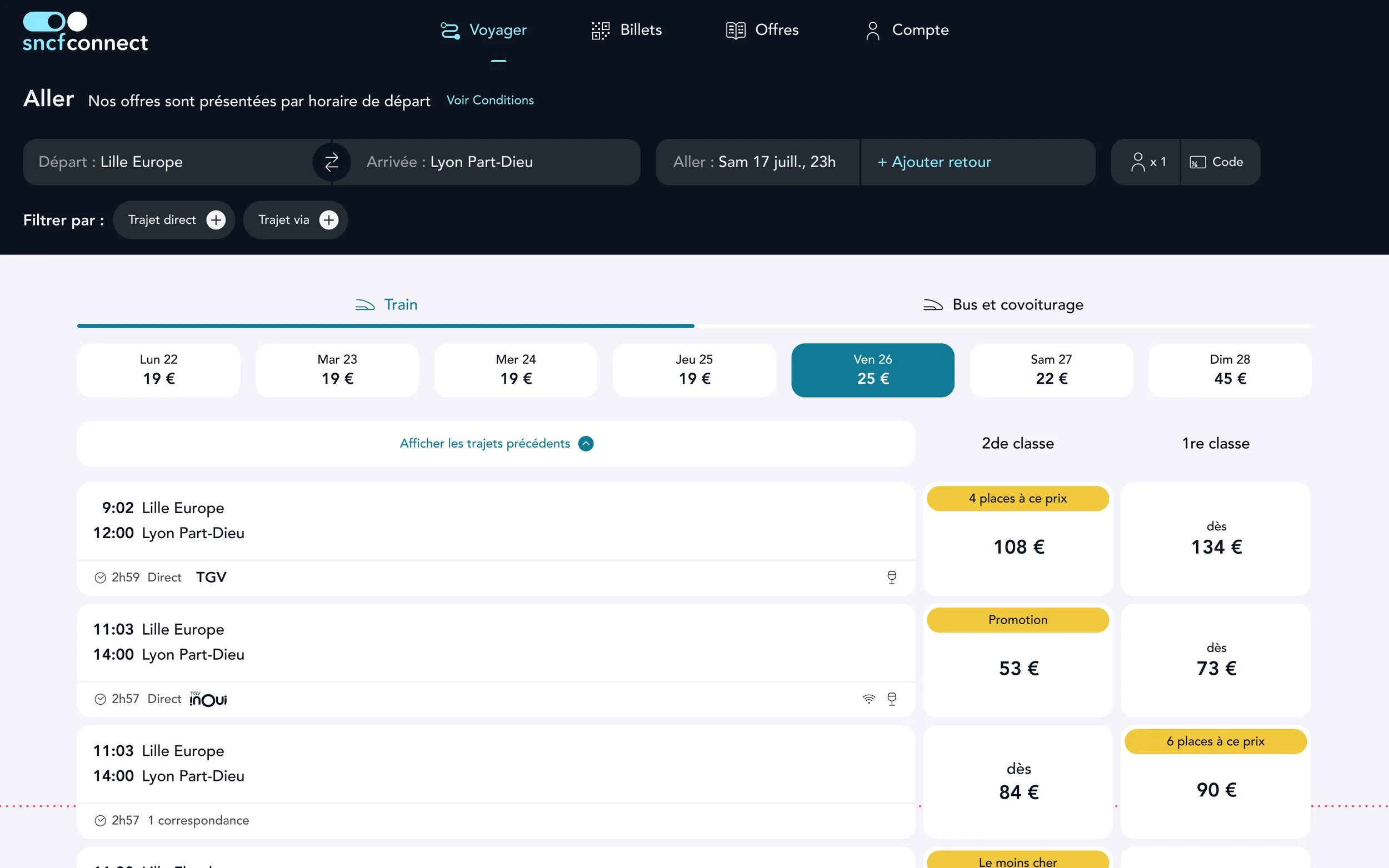
la nouvelle
application
homepage
achat
de billet
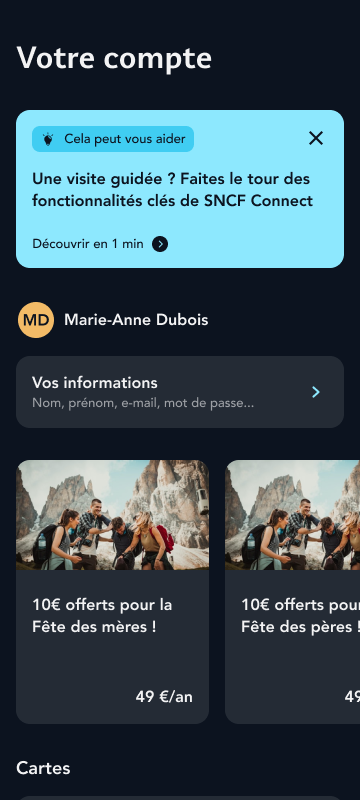
système des Mises en avant (mea)
constat
Les utilisateurs reprochent au produit un manque de hiérarchie des informations, des écrans trop complexes, trop chargés et un design parfois austère.
Comment aider les utilisateurs à mieux se repérer au sein d’une architecture d’information complexe ?
plan d’action
Création d’un outil visuel d’aide à la décision et à la catégorisation des mises en avant.
Définir (ou redéfinir) des règles autour des mises en avant pour leur donner plus de poids.
Travail en binôme avec Elodie S., directrice artistique
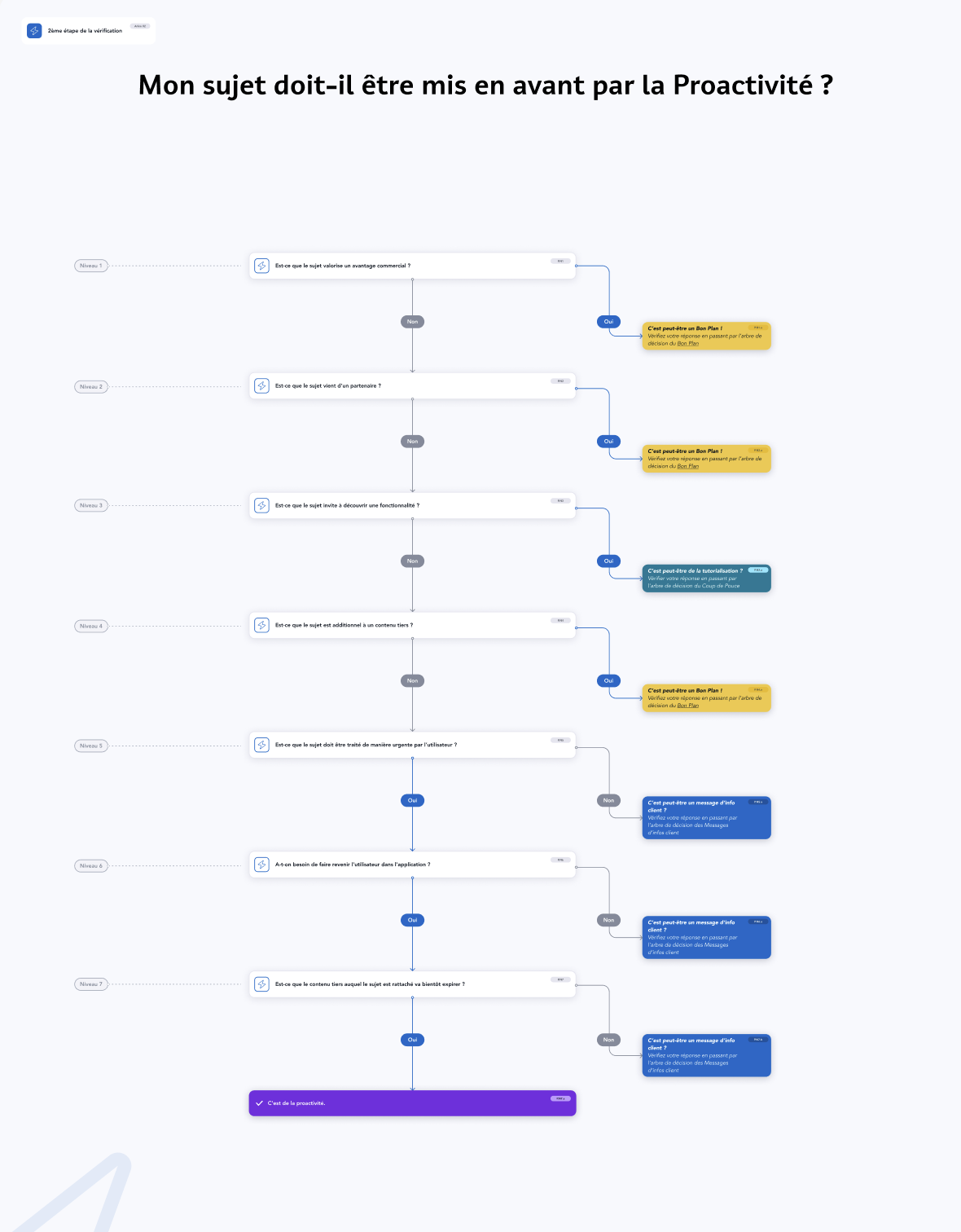
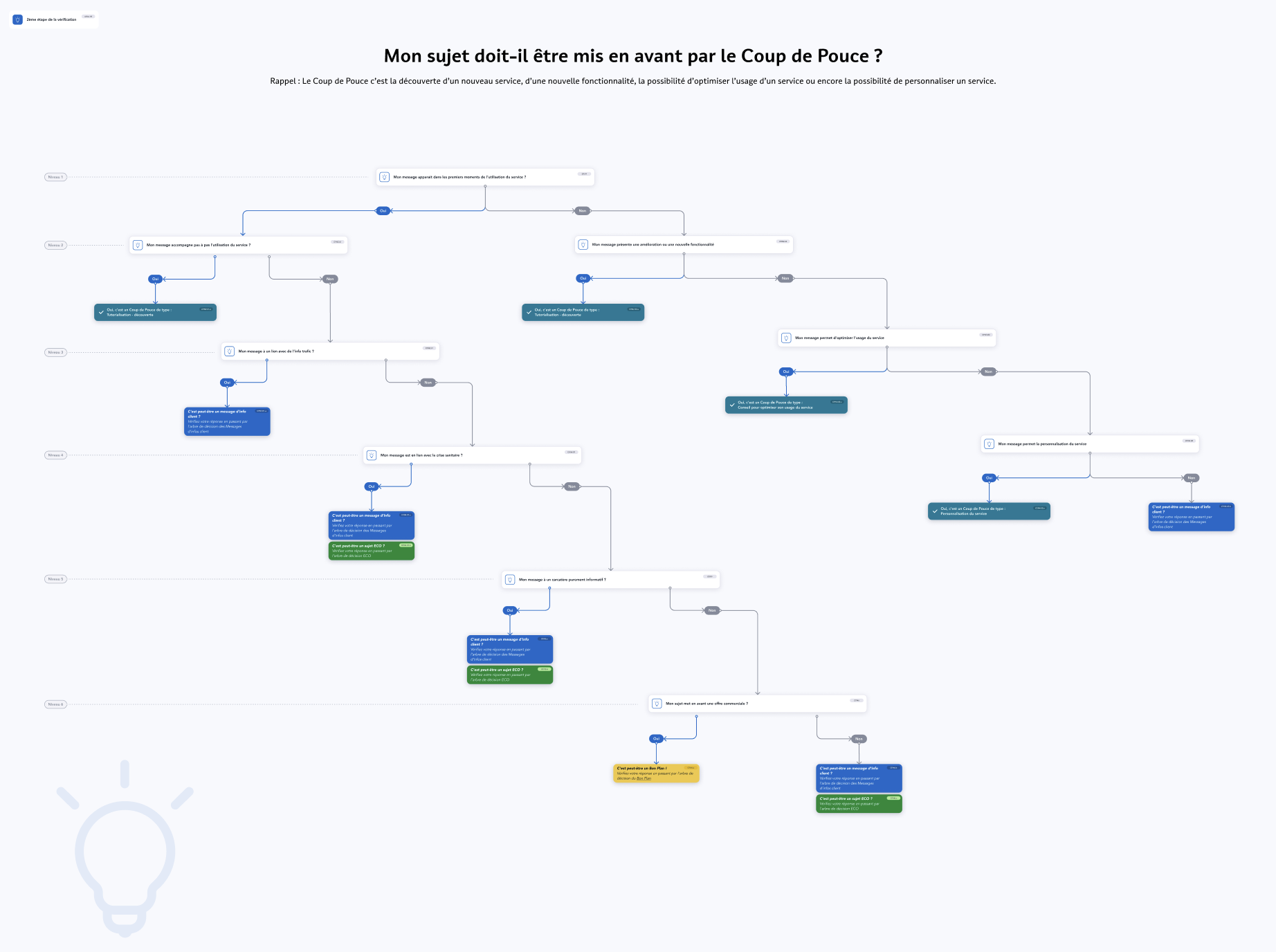
création d’un arbre décisionnel
Faciliter en interne la création d’un nouveau push grâce à des arbres décisionnels permettant de catégoriser facilement son sujet.
créer un système de couleurs plus évident.
plus clair, plus marquant, plus présent.
astuce
Aide ponctuelle proposée à l’utilisateur :
Découverte d’un nouveau service, d’une nouvelle fonctionnalité.
Possibilité d’optimiser l’usage d’un service.
Possibilité de personnaliser un service.
#8DE8FE
#127996
light modedark modeproactivité
Anticiper les besoins du client et lui proposer des informations, fonctionnalités et astuces les plus pertinentes et au bon moment afin d'accélérer, simplifier, valoriser, économiser son expérience.
#C099FF
#762BE2
light modedark modebon plan
Mise en avant d’un avantage commercial sur un produit donné.
#F6DF5A
#F1C83B
light modedark modeéco
Communiquer sur les bénéfices du train et de nos services pour l’environnement.
#AAEA93
#118833
dark modelight modesystème de priorité
Quelles mécaniques et règles de gestion ?
Combien de message à la fois ?
Quelle hiérarchie entre les type de message ?
Règle n°1 :
Le sujet dont la deadline est la plus proche est prioritaire sur les autres.
règle n°2 :
deux messages maximum.
J-0J+3J+7Priorité donnée aux messages “Proactivité” et “Bon Plan”. Les autres messages de type “Coup de Pouce” ou “Écologie” sont affichés quand l’espace sera disponible.
projet annexe
inspire & vous
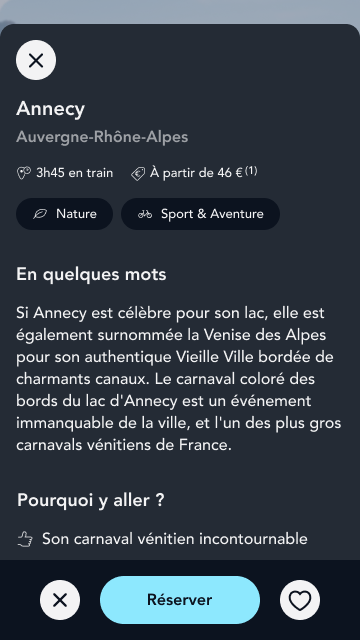
Une fonctionnalité inspirée des applications de rencontre et intégrée à l’application dans le but de suggérer des destinations à l’utilisateur en fonction de ses envies du moment.
Cible
18-35 ans
basé sur
le concept
du hackathon auquel j’ai participé.
app flow
mise en place de tests utilisateurs
2 usages différents que l’on souhaitait vérifier :
Idée n°1 : Permettre à l’utilisateur de prendre son temps pour choisir une destination via une liste de favoris.
Idée n°2 : Pousser l’utilisateur vers un engagement plus fort en l’emmenant au plus vite dans le tunnel d’achat.
L’idée n°1 a été préférée par les utilisateurs.
onboarding rapide
en 3 étapes
simple d’utilisation
"découvrir" ou swipe upMerci.